


15th Anniversary GNPA EXPO “Georgia On My Mind” Photo Contest
15th Anniversary GNPA EXPO “Georgia On My Mind” Photo Contest

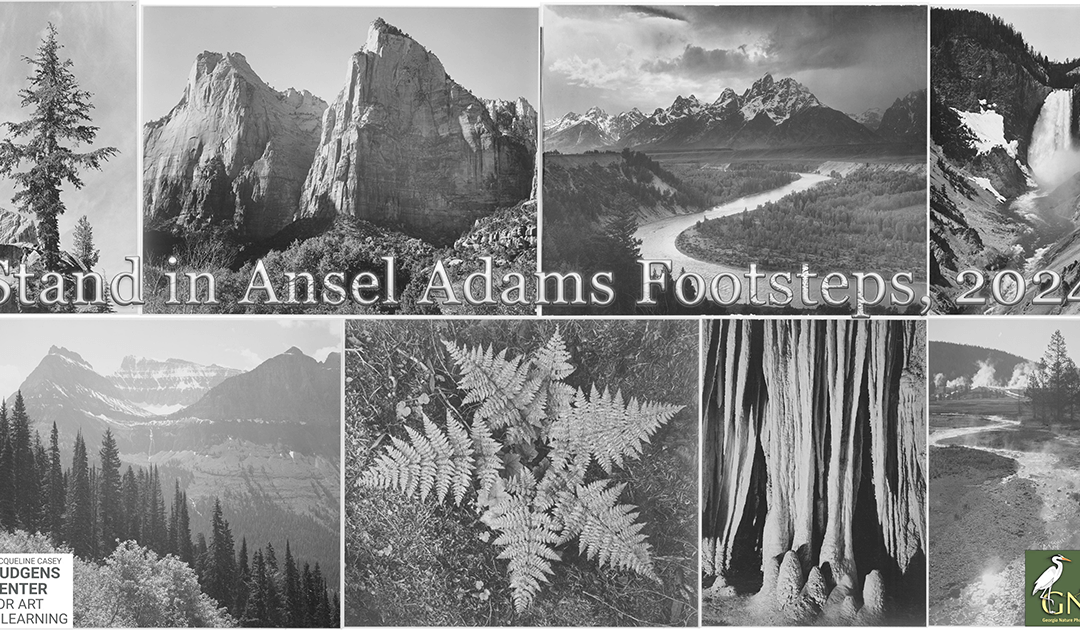
ENTRY DEADLINE JAN 5TH AT 10PM! 8th Annual “Stand in Ansel Adams Footsteps” Juried Competition & Exhibition – Call for Entries
The Gwinnett Chapter, Georgia Nature Photographers Association is once again hosting our very popular “Stand in Ansel Adams Footsteps”. This annual competition began as our humble way to pay tribute to the legendary Ansel Adams. It has grown each year with not only more participating photographers but with the tremendous quality and quantity of the work submitted.
Another BIG year is planned for 2024!
The 8th Annual “Stand in Ansel Adams Footsteps” photographic competition will return to The Hudgens Center for Art and Learning for a 10-week exhibition. This year’s exhibit will run from February 10 until April 27, 2024, in The Hudgens Center for Art and Learning, Promenade & Georgia Galley.
GNPA members have demonstrated their excellent creative work and continue to submit wonderful photographs each year to pay honor to Ansel Adams.
Entry Fees: Per entry $5.00 each. Maximum of 2 entries per single Category or a maximum total of 6 entries in 6 Categories. No images previously awarded as Best in Show, 1st, 2nd, or 3rd place, or Honorable Mention in any GNPA competition are eligible. Ansel Adams was primarily a landscape photographer so your submitted images should be landscape photos…even the macro/close-up images. All entries should be Black and White.
Categories:
- Landscape…Georgia only…All images submitted in this category must have been captured in Georgia, no limit as to when the image was captured.
- Close-up and macro…No limits on where/when this image was captured but it must be either a close-up or macro image.
- Landscape, no restrictions on where captured….In this category, there is no limit as to where the images were captured or when captured.
We will have more than ribbons, certificates, and bragging rights! A Best of Show will be awarded from across all categories. Each category will have a First, Second, and Third Place. Honorable Mention will be awarded at the discretion of our judge, up to 5 in each category.
Division Definitions and Entry Fees:
Advanced Division: A more experienced member who has PLACED in the top 3 or Best of Show awards in at least 3 or more photography competitions anywhere. Not just GNPA competitions!
Enthusiast Division: A member with 3+ years as a photographer hobbyist. May have competed in previous photographic competitions but has NOT placed in the top 3 or Best of Show awards in more than 1 or 2 photography competitions, not just GNPA competitions!
Novice Division: A less experienced member, a beginner, who may have competed in but has never placed in any photographic competition. Not just GNPA competitions!
However, any photographer has the OPTION to compete in a division above their experience level. For example, a Novice member can choose to compete in either the Enthusiast or Advanced Division. The following content is accessible for members only, please sign in.Entry Fees: Per entry $5.00 each.
Best of Show will receive an EXPO registration Coupon ($195 value) OR a $150 gift card, winner’s choice.
In each Division and Category:
First place will receive a Gift Card ($100 value)
Second place will receive a Gift Card ($50 value)
Third place will receive a Gift Card ($25 value)
Enter the Competition
The GNPA service uses zealous.co to manage submissions to the competition.(Link will appear when you are signed in).

OIWC/GNPA 5th Annual Photo Competition Winners
OIWC/GNPA 5th Annual Photo Competition Winners 2023
















































































































